Procentní hodnoty v CSS může být obtížné. Když nastavíte výšku Vlastnost CSS prvku na 100%, co přesně nastavujete na 100%? To je hlavní otázka, se kterou se setkáte, když se zabýváte procenty v CSS, a jak se rozvržení stává složitějším je mnohem obtížnější sledovat procenta, což vede k vyloženě bizarnímu chování, pokud tomu tak není opatrně.
Práce s procenty má zřetelnou výhodu; procentuální rozložení se automaticky přizpůsobí různým velikostem obrazovky. Proto je v responzivním designu zásadní použití procent. Populární mřížkové systémy a rámce CSS používají k vytváření svých responzivních mřížek procentní hodnoty.
Je zřejmé, že existují určité situace, které lépe vyhovují statickým hodnotám, a jiné, které fungují mnohem lépe s něčím adaptivním, jako jsou procenta. Budete se muset rozhodnout, kterou cestou se vydáte s prvky ve vašem návrhu.
Statické jednotky
Pixely jsou statické. Deset pixelů na jednom zařízení je deset pixelů na každém zařízení. Jistě, existují věci jako hustota a způsob, jakým zařízení ve skutečnosti interpretuje, co je pixel, ale nikdy se nedočkáte zásadních změn, protože obrazovka má jinou velikost.
S CSS můžete snadno definovat elementy výška v pixelecha zůstane stejná. Je to předvídatelné.
div {
výška: 20px;
}
To se nezmění, pokud to nezměníte pomocí JavaScriptu nebo něčeho podobného.
Nyní je tu další strana té mince. Nezmění se to. To znamená, že budete muset všechno přesně změřit, ai poté váš web nebude fungovat na všech zařízeních. Proto mají statické jednotky tendenci pracovat lépe pro podřízené prvky, média a věci, které se začnou zkreslovat a vypadat divně, pokud se roztahují a rostou.
Nastavení výšky prvku na 100%
Když nastavíte výšku prvku na 100%, rozšíří se to na celou výšku obrazovky? Někdy. CSS vždy považuje procentní hodnoty za procento nadřazeného prvku.
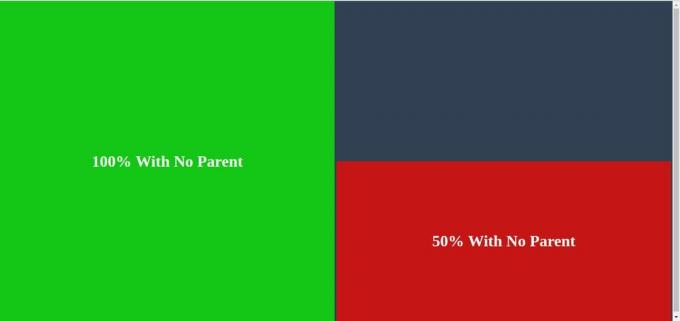
Bez nadřazeného prvku
Pokud jste vytvořili nový který je obsažen pouze v těle značky vašeho webu, 100% se bude pravděpodobně rovnat výšce obrazovky. To je, pokud jste nezadali hodnotu výšky pro.
HTML:
CSS:
div {
výška: 100%;
}

Že výška prvku se bude rovnat výšce obrazovky. Ve výchozím nastavení je pokrývá celou obrazovku, takže to je základ, který váš prohlížeč používá při výpočtu výšky prvku.
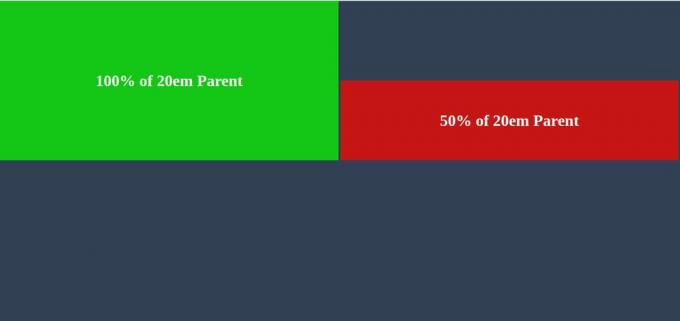
S nadřazeným prvkem se statickou výškou
Když je váš prvek vnořený do jiného prvku, prohlížeč použije výšku nadřazeného prvku k výpočtu hodnoty pro 100%. Pokud je tedy váš prvek uvnitř jiného prvku, který má výšku 100 pixelů, a nastavíte výšku podřízeného prvku na 100%. Podřízený prvek bude vysoký 100 pixelů.
HTML:
CSS:
#parent {
výška: 100px;
}
#child {
výška: 100%;
}

Výška dostupná podřízenému prvku je omezena výškou nadřazeného prvku.
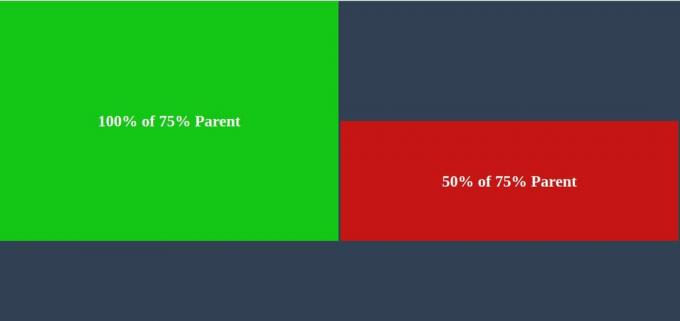
S nadřazeným prvkem s procentní výškou
Může se to zdát neintuitivní, ale můžete nastavit výšku prvku na procento procenta. Pokud má prvek nadřazený prvek, jehož výška je definována také jako procentuální hodnota, použije prohlížeč stejnou hodnotu jako nadřazený prvek, který již vypočítal na základě svého nadřazeného prvku. Je to proto, že 100% hodnoty je stále tato hodnota.
CSS:
#parent {
výška: 75%;
}
#child {
výška: 100%;
}

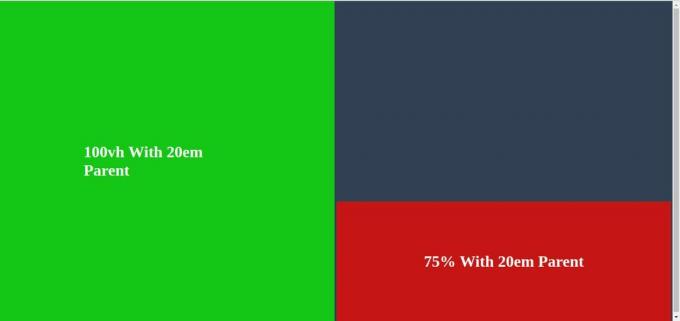
V tomto případě je výška nadřazeného prvku 75% celé obrazovky. Dítě tedy také představuje 100% celkové dostupné výšky.
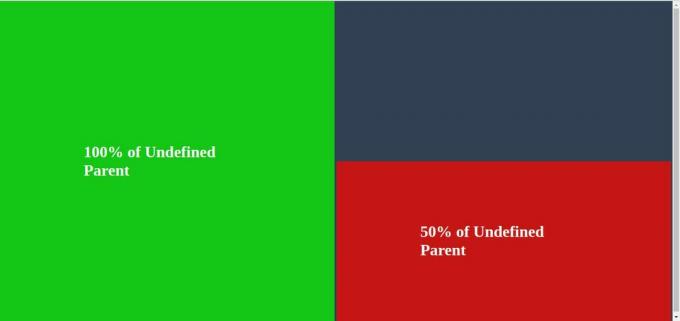
S nadřazeným prvkem bez výšky
Je zajímavé, že když nadřazený prvek nemá definovanou výšku, bude prohlížeč pokračovat v přechodu o úroveň výš, dokud nenajde konkrétní hodnotu, se kterou může pracovat. Pokud to jde až k aniž by cokoli našel, prohlížeč nastaví výchozí výšku obrazovky a dá vašemu prvku ekvivalentní výšku.
HTML:
CSS:
#parent {}
#child {
výška: 100%;
}

Podřízený prvek sahá až k horní a dolní části obrazovky.
Jednotky výřezu
Protože výpočet s procentuálními jednotkami může být složitý a každý prvek je svázán s nadřazeným prvkem, existuje sada jednotek, které ignorují všechny tyto a základní velikosti prvků přímo z dostupné obrazovky prostor. Jedná se o výřezové jednotky, které vám poskytnou přímou velikost na základě výšky nebo šířky obrazovky bez ohledu na to, kde se prvek nachází.
Nastavit prvek výška rovná výšce obrazovky, nastavte její hodnotu výšky na 100vh.
div {
výška: 100vh;
}

Je snadné rozbít toto rozložení a budete si muset uvědomit, jaké další prvky budou ovlivněn, ale výřez je zdaleka nejpřímějším způsobem, jak nastavit výšku prvku na 100% obrazovka.