Nejběžnějším typem přechodu, který uvidíte na dané webové stránce, je lineární přechod dvou barev. To znamená, že přechod se bude pohybovat v přímce měnící se postupně z první barvy na druhou podél této čáry.
01
ze dne 03
Vytváření lineárních přechodů mezi prohlížeči pomocí CSS3

Obrázek výše ukazuje jednoduchý přechod zleva doprava # 999 (tmavě šedá) až #fff (bílá).
Lineární přechody jsou nejsnadněji definovatelné a mají největší podporu v prohlížečích. Lineární přechody CSS3 jsou podporovány v systémech Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ a Safari 4+.
Když definujete přechod, určete jeho typ—lineární nebo radiální—A kde by se měl přechod zastavit a začít. Přidejte také barvy přechodu a místo, kde tyto barvy jednotlivě začínají a končí.
Chcete-li definovat lineární přechody pomocí CSS3, napište:
lineární přechod (úhel nebo bok nebo roh, zarážka barvy, zarážka barvy)
Nejprve definujete typ přechodu s názvem.
Poté definujete počáteční a konečný bod přechodu jedním ze dvou způsobů: úhel čáry ve stupních od 0 do 359, přičemž 0 stupňů směřuje přímo vzhůru. Nebo s „bočními nebo rohovými“ funkcemi. Pokud je vynecháte, bude přechod přecházet od horní do dolní části prvku.
Poté definujete barevné zarážky. Barevné zastávky definujete pomocí barevného kódu a volitelného procenta. Procento říká prohlížeči, kde na řádku má začít nebo končit touto barvou. Výchozí nastavení je rovnoměrné umístění barev podél čáry. Více informací o barevných zarážkách se dozvíte na straně 3.
Chcete-li tedy definovat výše uvedený přechod pomocí CSS3, píšete:
lineární gradient (vlevo, # 999999 0%, #ffffff 100%);
A nastavit jej jako pozadí zápisu DIV:
div {
obrázek na pozadí: lineární přechod (vlevo, # 999999 0%, #ffffff 100%;
}
Rozšíření prohlížeče pro lineární přechody CSS3
Chcete-li, aby váš přechod fungoval napříč prohlížeči, musíte použít rozšíření prohlížeče pro většinu prohlížečů a filtr pro Internet Explorer 9 a nižší (ve skutečnosti 2 filtry). Všechny tyto prvky definují váš přechod stejnými prvky (kromě toho, že v IE můžete definovat pouze dvoubarevné přechody).
Filtry a rozšíření společnosti Microsoft—Internet Explorer je nejnáročnější podporovat, protože k podpoře různých verzí prohlížeče potřebujete tři různé řádky. Chcete-li získat výše uvedený šedý až bílý přechod, napište:
/ * IE 5,5–7 * /
filtr: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8–9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-lineární gradient (vlevo, # 999999 0%, #ffffff 100%);
Rozšíření Mozilla—The -moz- rozšíření funguje jako vlastnost CSS3, pouze s příponou. Chcete-li získat výše uvedený přechod pro Firefox, napište:
-moz-linear-gradient (left, # 999999 0%, #ffffff 100%);
Rozšíření Opera—The -Ó- rozšíření přidává přechody k Opera 11.1+. Chcete-li získat výše uvedený přechod, napište:
-o-lineární gradient (vlevo, # 999999 0%, #ffffff 100%);
Rozšíření Webkit—The -webkit- rozšíření funguje podobně jako vlastnost CSS3. Chcete-li definovat výše uvedený přechod pro Safari 5.1+ nebo Chrome 10+, napište:
-webkit-linear-gradient (vlevo, # 999999 0%, #ffffff 100%);
K dispozici je také starší verze rozšíření Webkit, která funguje s Chrome 2+ a Safari 4+. V něm definujete typ přechodu jako hodnotu, nikoli v názvu vlastnosti. Chcete-li s touto příponou získat přechod mezi šedou a bílou, napište:
-webkit-gradient (lineární, vlevo nahoře, vpravo nahoře, color-stop (0%, # 999999), color-stop (100%, # ffffff));
Úplný kód CSS lineárního přechodu CSS3
Chcete-li získat plnou podporu pro různé prohlížeče, abyste získali šedo-bílý přechod výše, měli byste nejprve zahrnout záložní plnou barvu pro prohlížeče, které nepodporují přechody, a poslední položka by měla být ve stylu CSS3 pro prohlížeče, které jsou plně k dispozici v souladu. Takže píšete:
pozadí: # 999999;
pozadí: -moz-linear-gradient (left, # 999999 0%, #ffffff 100%);
pozadí: -webkit-gradient (lineární, vlevo nahoře, vpravo nahoře, color-stop (0%, # 999999), color-stop (100%, # ffffff));
pozadí: -webkit-linear-gradient (left, # 999999 0%, #ffffff 100%);
pozadí: -o-lineární-přechod (vlevo, # 999999 0%, #ffffff 100%);
pozadí: -ms-linear-gradient (left, # 999999 0%, #ffffff 100%);
filtr: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
pozadí: lineární gradient (vlevo, # 999999 0%, #ffffff 100%);
02
ze dne 03
Vytváření diagonálních přechodů - úhel přechodu

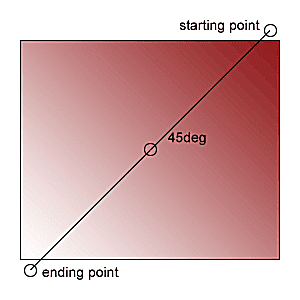
Počáteční a konečný bod určují úhel přechodu. Většina lineárních přechodů je shora dolů nebo zleva doprava. Je však možné vytvořit přechod, který se pohybuje po diagonální linii. Obrázek na této stránce ukazuje jednoduchý přechod, který se pohybuje v úhlu 45 stupňů napříč obrázkem zprava doleva.
Úhly k definování čáry přechodu
Úhel je čára na imaginární kružnici ve středu prvku. Míra 0 stupňů ukazuje nahoru, 90 stupňů správně, 180 stupňů ukazuje dolů a 270 stupňů zbývá bodů. Použijte libovolné úhlové měřítko.
Ve čtverci se úhel 45 stupňů pohybuje z levého horního rohu do pravého dolního rohu, ale v obdélníku jsou počáteční a koncové body mírně mimo tvar.
Běžnějším způsobem, jak definovat diagonální přechod, je definovat roh, například vpravo nahoře a přechod se přesune z tohoto rohu do protějšího rohu. Výchozí pozici definujte pomocí následujících klíčových slov:
- horní
- že jo
- dno
- vlevo, odjet
- centrum
Lze je kombinovat, aby byly konkrétnější, například:
- vpravo nahoře
- vlevo nahoře
- horní střed
- vpravo dole
- vlevo dole
- dole uprostřed
- pravý střed
- levý střed
Tady je CSS pro přechod podobný tomu na obrázku, červený až bílý pohybující se od pravého horního rohu dole vlevo:
pozadí: ## 901A1C;
obrázek na pozadí: -moz-linear-gradient (vpravo nahoře, # 901A1C 0%, # FFFFFF 100%);
background-image: -webkit-gradient (linear, right top, left bottom, color-stop (0, # 901A1C), color-stop (1, #FFFFFF));
pozadí: -webkit-linear-gradient (vpravo nahoře, # 901A1C 0%, #ffffff 100%);
background: -o-linear-gradient (pravý horní, # 901A1C 0%, #ffffff 100%);
pozadí: -ms-linear-gradient (pravý horní, # 901A1C 0%, #ffffff 100%);
pozadí: lineární gradient (vpravo nahoře, # 901A1C 0%, #ffffff 100%);
Možná jste si všimli, že v tomto příkladu nejsou žádné filtry IE. Je to proto, že IE umožňuje pouze dva typy filtrů: shora dolů (výchozí) a zleva doprava (s GradientType = 1 přepínač).
03
ze dne 03
Barevné zastávky

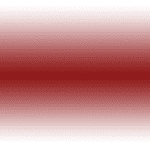
S lineárními přechody CSS3 přidejte do svého přechodu několik barev, abyste vytvořili ještě efektnější efekty. Chcete-li přidat tyto barvy, vložte další barvy na konec své vlastnosti oddělené čárkami. Měli byste také uvést, kde na řádku mají barvy také začínat nebo končit.
Filtry aplikace Internet Explorer podporují pouze dvě zarážky barev, takže při vytváření tohoto přechodu byste měli zahrnout pouze první a druhou barvu, kterou chcete zobrazit.
Tady je CSS pro výše uvedený tříbarevný přechod:
pozadí: #ffffff;
pozadí: -moz-linear-gradient (left, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
background: -webkit-gradient (linear, left top, right top, color-stop (0%, # ffffff), color-stop (51%, # 901A1C), color-stop (100%, # ffffff));
pozadí: -webkit-linear-gradient (vlevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
background: -o-linear-gradient (left, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
pozadí: -ms-linear-gradient (left, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtr: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
pozadí: lineární gradient (vlevo, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Podívejte se na tento lineární přechod se třemi barevnými zarážkami v akci pouze pomocí CSS.