Tento článek vysvětluje, jak přidat vnitřní řádky do buněk pomocí stylů tabulky CSS. Když vytvoříte ohraničení tabulky CSS, přidá se ohraničení pouze kolem vnějšku tabulky.
Okraje tabulky CSS

Když používáte CSS Chcete-li přidat ohraničení do tabulek, přidá se pouze ohraničení kolem vnějšku tabulky. Pokud chcete přidat vnitřní řádky k jednotlivým buňkám této tabulky, musíte přidat ohraničení k vnitřním prvkům CSS. Pomocí značky HR můžete přidat řádky uvnitř jednotlivých buněk.
Chcete-li použít styly popsané v tomto kurzu, potřebujete a stůl na webové stránce. Potom vytvoříte šablonu stylů jako vnitřní styl v záhlaví dokumentu (pokud se zabýváte pouze jednou stránkou) nebo k dokumentu přiložen jako externí styl (pokud má web více stránek). Styly vložíte a přidáte do šablony stylů vnitřní čáry.
Než začneš
Rozhodněte, kde se mají řádky v tabulce objevit. Máte několik možností, včetně:
- Kolem všech buněk tvoří mřížku
- Umístění čar pouze mezi sloupci
- Jen mezi řádky
- Mezi konkrétními sloupci nebo řádky.
Můžete také umístit čáry kolem jednotlivých buněk nebo uvnitř jednotlivých buněk.
Budete také muset přidat kolaps hranic vlastnost do vašeho CSS pro váš stůl. Tím se sbalí ohraničení na jeden řádek mezi každou buňkou a umožní se řádné fungování ohraničení řádků tabulky. Než cokoli uděláte, přidejte do svého CSS následující blok.
stůl {
border-collapse: collaps;
}
Jak přidat řádky kolem všech buněk v tabulce

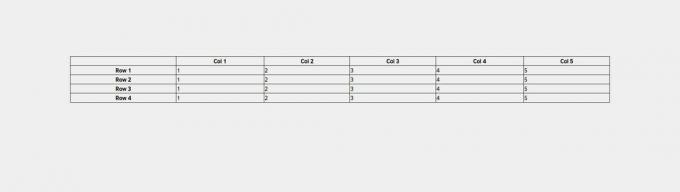
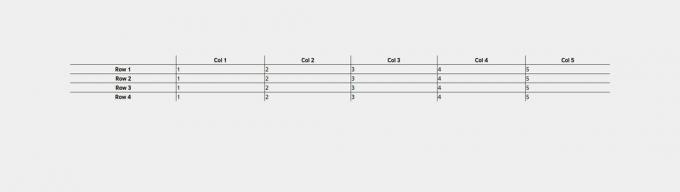
Chcete-li přidat řádky kolem všech buněk v tabulce a vytvořit efekt mřížky, přidejte do šablony stylů následující:
Jak přidat řádky mezi pouze sloupce v tabulce

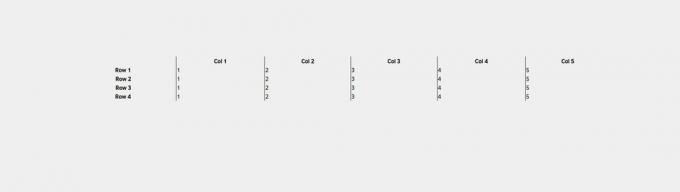
Chcete-li přidat čáry mezi sloupce a vytvořit svislé čáry, které běží shora dolů na sloupcích tabulky, přidejte do šablony stylů následující:

Pokud nechcete, aby se v prvním sloupci objevily svislé čáry, můžete použít první dítě pseudotřída zacílit pouze na ty prvky, které se objeví první v jejich řadě, a odstranit ohraničení.
td: first-child, th: first-child {
levý okraj: žádný;
}
Jak přidat řádky mezi pouze řádky v tabulce

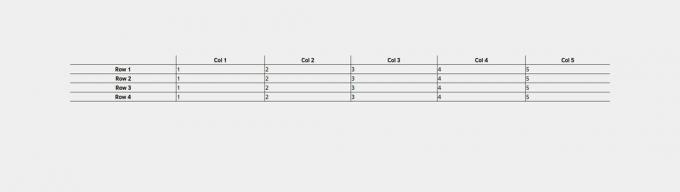
Stejně jako při přidávání čar mezi sloupce můžete mezi řádky přidat vodorovné čáry s jedním jednoduchým stylem přidaným do šablony stylů, a to následujícím způsobem:

Chcete-li odstranit okraj ze spodní části tabulky, znovu byste se spoléhali na pseudotřídu. V tomto případě byste použili poslední dítě cílit pouze na poslední řádek.
tr: poslední dítě {
spodní okraj: žádný;
}
Jak přidat řádky mezi konkrétní sloupce nebo řádky v tabulce
Pokud chcete pouze řádky mezi konkrétními řádky nebo sloupci, můžete na tyto buňky nebo řádky použít třídu. Pokud dáváte přednost trochu čistšímu označení, můžete použít n-dítě pseudotřída pro výběr konkrétních řádků a sloupců na základě jejich polohy.

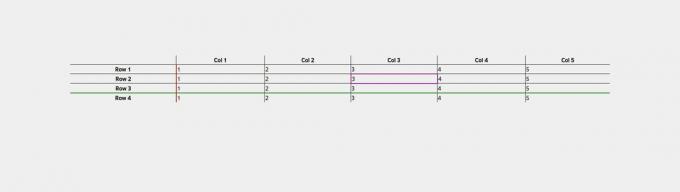
Například pokud chcete cílit pouze na druhý sloupec v každém řádku, můžete použít nth-child (2) k použití CSS pouze na druhý prvek v každém řádku.
td: nth-child (2), th: nth-child (2) {
levý okraj: plná 2px červená;
}
Totéž platí pro řádky. Na konkrétní řádek můžete cílit pomocí n-dítě.
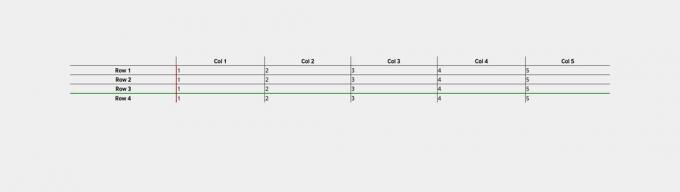
tr: nth-child (4) {
spodní okraj: pevný 2px zelený;
}
Jak přidat řádky kolem jednotlivých buněk v tabulce

I když určitě můžete použít pseudotřídy k cílení na jednotlivé buňky, nejjednodušší způsob, jak zvládnout takovou situaci, je třída CSS. Chcete-li přidat řádky kolem jednotlivých buněk, přidejte třídu do buněk, kolem kterých chcete ohraničit:
Poté přidejte do šablony stylů následující CSS:
Jak přidat řádky uvnitř jednotlivých buněk v tabulce
Pokud chcete přidat řádky do obsahu buňky, nejjednodušší způsob, jak to udělat, je značka vodorovného pravidla (
Užitečné tipy
Pokud chcete mezery mezi buňkami tabulky ovládat ručně, odeberte následující řádek dříve:
Tento atribut je skvělý pro standardní tabulky, ale je výrazně méně flexibilní než CSS, protože můžete definovat pouze šířku ohraničení a můžete ji mít pouze kolem všech buněk tabulky nebo žádné.
Více o tabulkách CSS a HTML
Možná jste slyšeli, že tabulky CSS a HTML se nemíchají. Toto není ten případ. Ano, pomocí HTML tabulky pro rozvržení již nejsou nejlepším postupem pro webový design, protože byly nahrazeny styly rozvržení CSS, ale tabulky jsou stále správným značením, které lze použít k přidání tabulkových dat na webovou stránku.
Protože tolik webových profesionálů se vyhýbá stolům a myslí si, že nejsou nic jiného než potíže, mnoho z nich má málo zkušeností s prací s tímto běžným prvkem HTML a trápí se, když musí přidat vnitřní řádky do buněk tabulky na webová stránka.