Co je třeba vědět
- Stačí napsat <hr> pro vložení řádku do HTML se značkou HR.
- Upravte vlastnosti čáry úpravou CSS v dokumentu HTML5.
HR štítek se používá ve webových dokumentech k zobrazení vodorovné čáry přes stránku, někdy nazývané vodorovné pravidlo. Na rozdíl od některých značek tato značka nepotřebuje uzavírací značku. Typ <hr> vložte řádek.
Je značka HR sémantická?
V HTML4 nebyla značka HR sémantická. Sémantické prvky popsat jejich význam z hlediska prohlížeče a vývojář to snadno pochopí. Značka HR byla jen způsob, jak přidat jednoduchý řádek do dokumentu, kamkoli jste chtěli. Styling pouze horní nebo dolní ohraničení prvku, kde chcete, aby se čára zobrazila, umístěna a vodorovná čára v horní nebo dolní části prvku, ale obecně se k tomu snadněji používala značka HR účel.
Počínaje HTML5 se značka HR stala sémantickou a nyní definuje tematický zlom na úrovni odstavce, což je zlom v toku obsahu, který nezaručuje novou stránku nebo jiný silnější oddělovač - je to změna téma. Například můžete najít značku HR po změně scény v příběhu, nebo může označit změnu tématu v referenčním dokumentu.
Atributy HR v HTML4 a HTML5
Řádek roztáhne celou šířku stránky. Některé výchozí atributy popisují tloušťku, umístění a barvu čáry, ale můžete je změnit.
V HTML4 můžete HR značce přiřadit jednoduché atributy, včetně zarovnání, šířky a stínování. Zarovnání lze nastavit na vlevo, odjet, centrum, že jo, nebo ospravedlnit. Šířka upravuje šířku vodorovné čáry z výchozích 100 procent, která přesahuje čáru přes stránku. The stínidlo atribut vykreslí plnou barevnou čáru namísto stínované barvy.
Tyto atributy jsou v HTML5 zastaralé. Místo toho byste měli styl CS tagů v dokumentech HTML5 používat pomocí CSS.
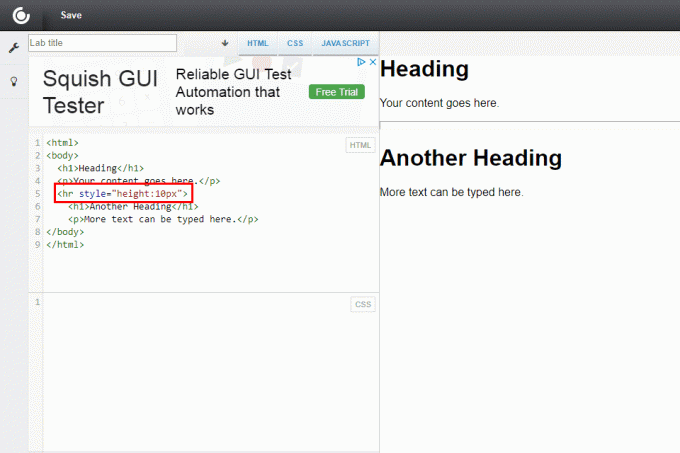
Toto je příklad HTML5 stylizace vodorovné čáry vysoké 10 pixelů pomocí vloženého CSS (styly vložené přímo do dokumentu spolu s HTML):

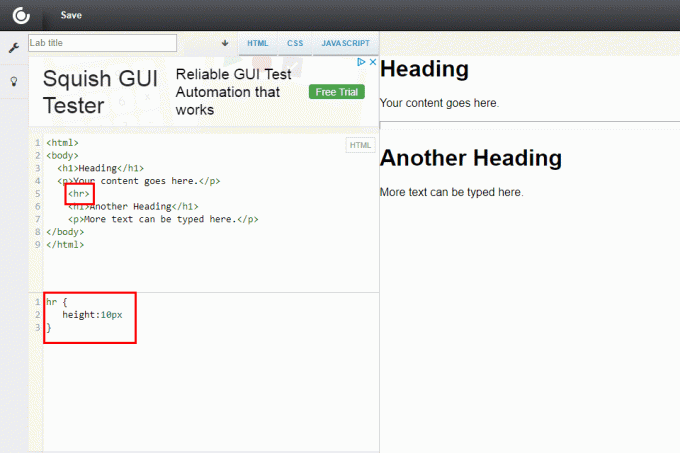
Dalším způsobem, jak stylizovat vodorovné čáry v HTML5, je použít samostatný soubor CSS a odkaz na něj z dokumentu HTML. V souboru CSS byste styling napsali takto:

hr {
výška: 10px
}
Stejný efekt v HTML4 vyžaduje, abyste to udělali přidat atribut k obsahu HTML. Tady je způsob, jak změnit velikost vodorovné čáry s velikost atribut:

Je v tom mnohem více svobody styling vodorovných čar v CSS versus HTML.
Pouze šířka a výška styly jsou konzistentní ve všech prohlížečích, takže při použití jiných stylů může být potřeba provést pokus a omyl. Výchozí šířka je vždy 100 procent šířky webové stránky nebo nadřazeného prvku. Výchozí výška pravidla jsou dva pixely.