Než budete příliš dlouho uvažovat o přesném rozlišení monitoru pro svůj design, měli byste si uvědomit, že veškerý moderní webový design reaguje, což znamená, že je navržen tak, aby se přizpůsobil různým rozlišení obrazovky. S jediným designem musíte podporovat vše od nejmenších mobilních obrazovek až po stolní monitory Ultra HD.
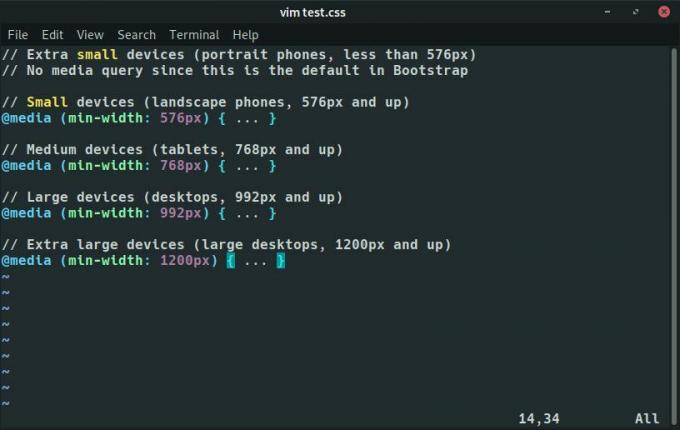
S responzivní webový design, vytvoříte obecnější rozložení pro mobilní zařízení, tablety a počítače. Kdy a jak se každý prvek stránky posune na místo pro tato rozvržení, je určeno speciálními zarážkami zapsanými do vašeho CSS. Tyto body přerušení jsou určeny určitými běžnými rozlišeními obrazovky.

I když nebudete cílit na konkrétní rozlišení nebo nastavit pevnou velikost svých návrhů, budete uvažovat o obrazovce rozlišení při vytváření zarážek a vytváření plynulých přechodů, aby váš web vypadal dobře napříč všemi zařízeními a velikost obrazovky.
Běžná rozlišení plochy

- 1280 x 720 Standardní HD - Tenhle možná znáte lépe jako 720p. Bylo to standardní rozlišení HD, když se HD poprvé stalo běžnou záležitostí. Pravděpodobně nenajdete mnoho nových monitorů využívajících toto rozlišení, ale stále je jich spousta ve volné přírodě od doby, kdy byly populárnější.
- 1366x768 - Je to něco neobvyklého rozlišení, ale je velmi oblíbené u menších notebooků a některých tabletů. Pokud máte co do činění s nižšími konci Chromebooky, je velká šance, že toto je rozlišení, na které cílíte.
- 1920x1080 Nejběžnější - Když uvažujete o počítačích, pravděpodobně máte na starosti rozlišení 1920x1080, známější jako 1080p. Toto rozlišení je naprosto všude. Většina stolních monitorů je stále 1080p a také spousta notebooků v plné velikosti. Slušný podíl tabletů v rozlišení 1080p najdete také v krajině.
- 2560x1440 - 1440p je další podivná střední cesta v rozlišení obrazu monitoru. Je vyšší než to, co byste považovali za 2k, ale není to úplně 4k. To znamená, že se jedná o běžné rozlišení na trhu herních monitorů a je to cenově dostupná alternativa k přechodu na plnou 4K. V závislosti na vašem webu může nebo nemusí být podpora 1440p.
- 3840x2160 Blízká budoucnost - Toto je plná 4K nebo Ultra HD. Zatímco 4k je nyní obvykle vyhrazeno pro počítače vyšší třídy, ceny klesají, grafická technologie se zlepšuje a poptávka po 4k je poháněna televizním trhem, kde je mnohem častější. Dá se bezpečně předpokládat, že v příštích několika letech 4k snadno předběhne 1080p jako de-facto standard, takže nyní rozhodně stojí za to 4k počítat.
Běžná rozlišení tabletu / krajiny
Tablety již nemusí být tak populární jako dřív a zdá se, že rostoucí velikost telefonů spárovaných s konvertibilními notebooky významně snížila jejich podíl na trhu. I přesto se účtování rozlišení tablet výrazně překrývá s desktopy a notebooky. Možná budete moci použít zarážky tabletu k vytvoření zarážek pro určité problematické prvky, které se nehodí správně v určitých rozlišeních.

- U zařízení držených v režimu na výšku byste měli absolutně vzít v úvahu rozlišení tabletu. Ne každý bude procházet na svém tabletu drženém na šířku, takže byste měli přidat alespoň jeden zarážku pro běžný tablet držený na výšku.
- 1280x800 Rozlišení, které bývalo běžné - Starší tablety, tablety nižší třídy a menší tablety mají všechny tablety Amazon Fire také stále ještě 1280x800. Toto je jedno z posledních skutečně mobilních rozlišení na tabletech.
- 1920x1200 Běžné na 7 "a 8" tabletech - Na šířku se můžete většinou spolehnout na stejné zarážky jako 1080p. Když však uvidíte jednu z nich v krajině, situace je mnohem odlišná. Toto rozlišení je běžné u mnoha 7 a 8palcových tabletů, včetně Amazon Fire.
- 2048 x 1536 tabletů Apple -Toto je nejběžnější rozlišení tabletu společnosti Apple. Je to dost podobné 1440p, aby se to změnilo jen velmi málo, ale portrét je opět neobvyklý. V každém případě je dobré otestovat vaše stránky v tomto rozlišení, abyste se ujistili, že se na iPadech nic zvláštního nestane.
Tablety s vyšším rozlišením se začnou dostávat do teritoria pro stolní počítače. Většinu času je ani nemusíte účtovat, protože rozlišení spadá do rozsahu, který jste již zaúčtovali. Vždy je dobré otestovat, abyste si byli naprosto jisti.
Běžná mobilní rozlišení
S mobilními zařízeními se snadno manipuluje nejsložitěji. Existuje tak různorodá škála zařízení, včetně starších, která se stále používají, není snadné je všechny pokrýt. Proto je design, který je první na mobilu, tak populární. Filozofie je jednoduchá. Nejprve začněte s nejjednodušším mobilním designem a stavte na něm pro větší a větší obrazovky. Tímto způsobem fungují i nejstarší a nejmenší zařízení, ale s menším obsahem a méně funkcemi. Web není omezený, pouze nejprve zobrazuje pouze nejdůležitější a běžně dostupné informace.

Zde je zajímavý trik pro práci s telefony; otočte rozlišení plochy na jejich stranu. Jistě, existují neobvyklé odlehlé hodnoty, ale většina současných telefonů se řídí tímto vzorem.
- 720x1280 běžné na starších zařízeních - po řadu let byl 720p otočený na bok nejběžnějším standardem pro mobilní zařízení. V takovém případě si nemusíte dělat starosti s režimem na šířku, protože je stejný jako desktop 720p. Stačí zakrýt rozlišení portrétu o šířce 720 pixelů.
- 1080x1920 střední cesta - 1080p je standardem po velmi dlouhou dobu. Na zařízeních střední třídy je to stále velmi běžné. Pokud budete podporovat pouze jedno mobilní rozlišení, je to ono.
- 1440x2560 aktuální top-end - Mobilní zařízení se stále zvětšují a obrazovky se stále zvyšují a zvyšují rozlišení. 1440p je zajímavý standard, protože do tohoto rozsahu spadají různé šířky obrazovky - v tomto případě délky. Nejběžnější na stolních počítačích i mobilních zařízeních je 1440x2560. To dává obrazovce běžný poměr stran 16: 9. Na mobilních zařízeních to záleží o něco méně než na počítačích, protože délka zařízení příliš neovlivní vaše návrhy.
Než budete šťastně podporovat pouze tři mobilní rozlišení, měli byste si také uvědomit, že někteří lidé používají směšně staré telefony s malými obrazovkami. Vždy byste měli stavět na minimálním rozlišení, aby vaše stránka vypadala dobře i pro někoho, kdo používá telefon z doby před několika lety.
Jednoduché tipy, které si musíte pamatovat
Je snadné vzít si spoustu faktů o rozlišeních obrazovky, odtoku a začít vysmívat se návrhům, a to je přesně to, kdy se dostanete do potíží. Při navrhování webových stránek je třeba mít na paměti několik klíčových nápadů, které platí ve většině situací, ne-li ve všech.
- Reagující design je plynulý - Můžete cítit sklon stavět do svého CSS obrovské množství zarážek, které zohlední každou možnou velikost obrazovky a situaci. To je skvělý způsob, jak se zbláznit. Responzivní webový design má být dostatečně flexibilní, aby vyplnil mezery a nesrovnalosti. Pokud zjistíte, že definujete příliš mnoho statických čísel, ať už v mediálních dotazech nebo pro samotné prvky, pravděpodobně jste se vydali špatnou cestou.
- Lidé ne vždy maximalizují svůj prohlížeč - Tento druh jde ruku v ruce s předchozím bodem. Můžeš design pro velikosti obrazovky, ale když někdo maximalizuje okno prohlížeče, všechno se zvedne v kouři. Tím, že budete mít věci ve své konstrukci, se vyhnete problémům s různými velikostmi oken prohlížeče.
- Vyzkoušejte vše - Zkuste rozbít svůj web. Jedině tak najdete všechny chyby a nesrovnalosti, které zničí zážitek návštěvníka. Chrome má integrované nástroje pro testování rozlišení zařízení s úplným seznamem populárních zařízení, se kterými lze pracovat. Vždy máte možnost sami přetáhnout okno prohlížeče do různých velikostí, abyste viděli, jak web vypadá v různých velikostech, a jak se přizpůsobuje a rozbíjí.
- Neočekávejte, že vaši uživatelé budou mít to nejnovější a nejlepší - Tím se vracíme k předchozímu bodu týkajícímu se starších telefonů a malých rozlišení. Nemůžete očekávat, že lidé budou mít nová zařízení. To platí jak pro rozlišení obrazovky, tak pro výpočetní výkon. Načítání webu s příliš velkým množstvím grafiky a příliš velkým množstvím JavaScript je dobrý způsob, jak přimět lidi s pomalým zařízením, aby odešli a nikdy se nevraceli.