Co je třeba vědět
- Pomocí grafu v tomto článku můžete určit nejlepší barevné kombinace pozadí a popředí pro návrh webové stránky.
- Použijte online nástroj jako CheckMyColors.com k otestování barev vašeho webu a hlášení kontrastního poměru mezi prvky na stránce.
- Použijte nástroj jako ContrastChecker.com otestovat vaše volby proti Pokyny pro usnadnění webového obsahu.
Tento článek vysvětluje, jak efektivně vytvářet kontrast mezi barvami pozadí a popředí ve webovém designu.
Jak vytvořit silný kontrast
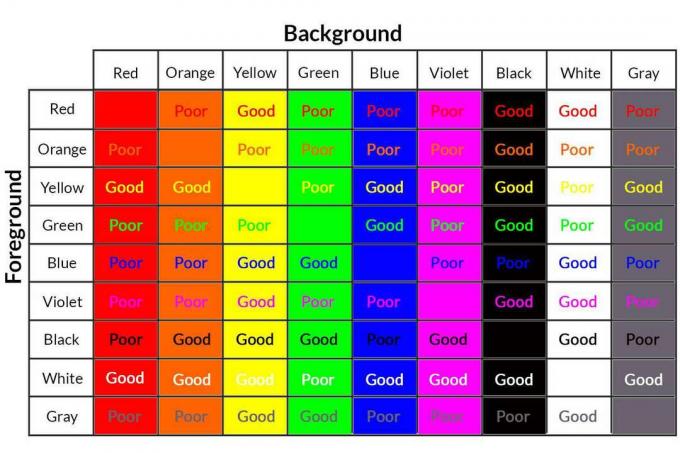
Některé barvy mohou být jasné a živě se zobrazují na konkrétní barvě pozadí, jako je například modrá na černé, ale jsou špatnou volbou kontrastu. Pokud byste například vytvořili stránku v celém modrém textu na černém pozadí, vaši čtenáři by velmi rychle pocítili únavu očí.
Prostudujte si níže uvedený graf, abyste získali představu o nejlepších kombinacích pozadí a popředí.

Existují pravidla a osvědčené postupy pro kontrast, ale jako návrhář musíte vždy tato pravidla vyhodnotit, abyste se ujistili, že fungují ve vaší konkrétní instanci.
Použijte nástroje pro kontrolu kontrastu online
Kromě vlastního smyslu pro design vyzkoušejte některé online nástroje, které otestují výběr barev vašeho webu. CheckMyColors.com otestuje všechny barvy vašeho webu a ohlásí kontrastní poměr mezi prvky na stránce.
Když přemýšlíte o výběru barev, měli byste také zvážit přístupnost webových stránek a lidi, kteří mají formy barevné slepoty. WebAIM.org může s tím pomoci, stejně jako může ContrastChecker.com, který otestuje vaše volby Pokyny pro usnadnění webového obsahu.
Proč je kontrast důležitý?
Silný kontrast hraje důležitou roli v úspěchu designu jakékoli webové stránky. Adekvátní kontrast zajišťuje kvalitní uživatelský zážitek a snadnější čitelnost, která přispěje k dlouhodobému úspěchu webu. Webové stránky, které jsou naopak příliš nízké, však mohou být obtížně čitelné a použitelné, což bude mít negativní vliv na účinnost libovolného webu.
I když může být snadné určit, které barvy spolu nefungují dobře, je to těžší otázka rozhodnout, které barvy se efektivně spárují, a to jak na rozdíl od ostatních, tak v rámci designu a webová stránka.
Standardy značky a kontrastní výběr barev
Kontrast je jen jedním z faktorů, které je třeba vzít v úvahu při výběru barev pro design vašeho webu. Při výběru barev budete pravděpodobně muset dbát na standardy značky pro klienta, ať už jde o společnost, jinou organizaci nebo dokonce jednotlivce. Ačkoli barevné palety mohou být v souladu s pokyny organizace pro značku, nemusí se při online prezentaci dobře překládat.
Například žluté a světlé zelené barvy jsou strašně náročné efektivně používat na webových stránkách. Pokud jsou tyto barvy v pokynech pro značku společnosti, pravděpodobně je bude nutné použít pouze jako zvýrazňující barvy, protože je těžké najít barvy, které dobře kontrastují.
Podobně, pokud jsou barvy vaší značky černé a bílé, znamená to velký kontrast, ale pokud máte web s dlouhým množstvím textu, černý pozadí s bílým textem udělá ze čtení velmi okouzlující zážitek navzdory inherentní síle kontrastu mezi černou a bílý. V tomto případě je vhodné barvy převrátit pomocí černého textu na bílém pozadí. To nemusí být vizuálně tak zajímavé, ale je to mnohem lepší volba kontrastu a čitelnosti.