V minulosti byl internet plný špatného webového designu, nečitelných písem, barev, které se střetávaly, a nic přizpůsobeného velikosti obrazovky. V té době umožňovaly webové prohlížeče uživatelům psát šablony stylů CSS, které prohlížeč použil k přepsání možností stylingu provedených návrháři stránek. Tato uživatelská šablona stylů nastavila písmo na konzistentní velikost a nastavila stránky tak, aby zobrazovaly zadané barevné pozadí. Bylo to všechno o konzistenci a použitelnosti.
Uživatelský styl listu Popularita Plummets
Nyní však šablony uživatelských stylů nejsou běžné. Google Chrome je nepovoluje a Firefox je postupně vyřazuje. V případě prohlížeče Chrome budete potřebovat rozšíření pro vytváření šablon uživatelských stylů. Firefox vyžaduje, abyste tuto možnost povolili prostřednictvím stránky pro vývojáře. Šablony uživatelských stylů zmizely, protože webový design je lepší.
Pokud stále chcete experimentovat s uživatelskými styly, můžete, ale nedoporučuje se to. Je pravděpodobnější, že stránky, které navštívíte, rozbijete nebo uděláte opravdu ošklivými.
Povolte ve Firefoxu šablony uživatelských stylů
Chcete-li začít s uživatelskými šablonami stylů ve Firefoxu, povolte je. Trvá to jen několik sekund, ale tato možnost je uložena na konfigurační stránce Firefoxu.
Otevřete Firefox a zadejte about: config do adresního řádku.
-
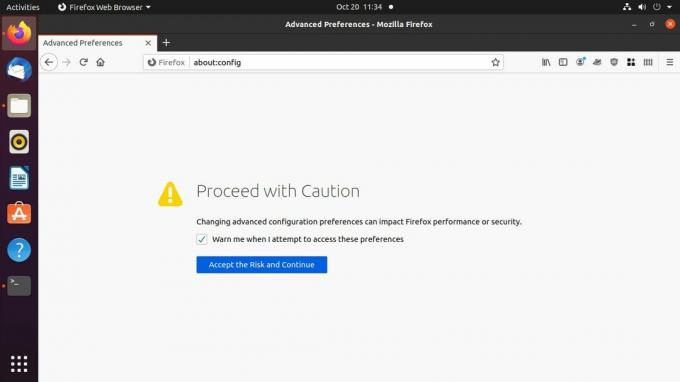
Firefox vás přesměruje na stránku s varováním, že když se dostanete dále, můžete prohlížeč pokazit. lis Přijměte riziko a pokračujte pokračovat dál.

-
Další stránka, kterou uvidíte, je pouze vyhledávací lišta. Typ toolkit.legacyUserProfileCustomizations.stylesheets do vyhledávání.

-
Výsledek by měl být pouze jeden. Poklepáním nastavíte hodnotu na skutečný.

Zavřete Firefox.
Vytvořte šablonu uživatelských stylů prohlížeče Firefox
Nyní, když Firefox přijme vaši šablonu stylů, můžete si ji vytvořit. Soubor se neliší od žádného jiného CSS. Nachází se ve složce v adresáři uživatelského profilu vašeho prohlížeče.
-
Vyhledejte adresář uživatelského profilu Firefoxu. Ve Windows jej najdete na C: \ Users \ uživatelské jméno \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Na počítačích Mac se nachází v Knihovna / Podpora aplikací / Firefox / Profily.
Na Linuxu je to v /home/username/.mozilla/firefox.
Uvnitř této složky je alespoň jedna složka s názvem, který je řetězcem náhodných znaků následovaných příponou .default nebo .default-release. Pokud jste nevytvořili další, je to složka profilu, kterou potřebujete.
Vytvořte novou složku uvnitř profilové složky a pojmenujte ji chrom.
V chrom adresář, vytvořte soubor s názvem userContent.cssa otevřete jej v textovém editoru podle vašeho výběru.
-
Do tohoto souboru můžete vložit cokoli, pokud je to platný CSS. Pro ilustraci, aby všechny weby vypadaly směšně. Nastavte barvu pozadí na jasně růžovou:
tělo, hlavní {
barva pozadí: # FF00FF! důležité;
}The !Důležité na konci je důležité. Používání! Important v CSS je obvykle špatný nápad. Prolomí přirozený tok stylů a může z ladění udělat noční můru. V tomto případě je však nutné přepsat existující CSS webu. Budete ji potřebovat pro každé pravidlo, které vytvoříte.
-
Změňte velikosti písma.
p {
velikost písma: 1,25rem! důležité;
}
h1 {
velikost písma: 1rem! důležité;
}
h2 {
velikost písma: 1,75rem! důležité;
}
h3 {
velikost písma: 1,5rem! důležité;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif! important;
} Uložte a ukončete soubor.
-
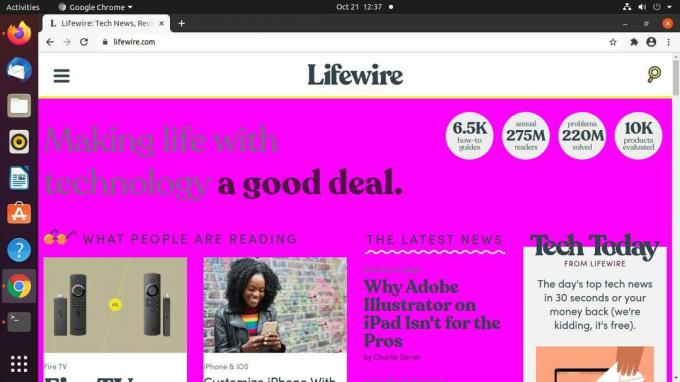
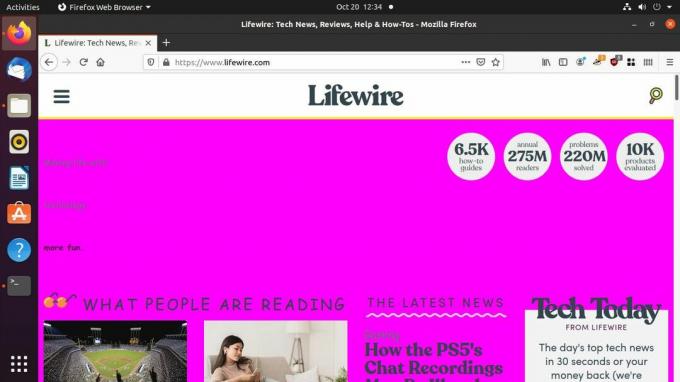
Otevřete Firefox a přejděte na stránku, kterou chcete vyzkoušet. Pokud nastavíte pravidla použitá v tomto příkladu, měl by web vypadat špatně.

Používejte rozšíření Chrome s Google Chrome
Google Chrome nepodporuje šablony uživatelských stylů a nikdy nemá. Chrome na to není určen. Hodně z toho spadá do toho, že Chrome má modernější původ. Druhým dílem je rozdíl ve filozofii. Firefox byl vždy vytvořen s ohledem na uživatelské ovládání, zatímco Chrome byl spíše komerční produkt vlastněný a kontrolovaný společností Google. Opravdu se nestarají o to, jakou kontrolu nad prohlížečem máte.
Existují však rozšíření pro Chrome, která vám umožňují implementovat šablony uživatelských stylů a přizpůsobit si tak procházení webu. Tato příručka používá rozšíření Stylový k povolení uživatelských stylů v prohlížeči Chrome.
Otevřete Chrome.
-
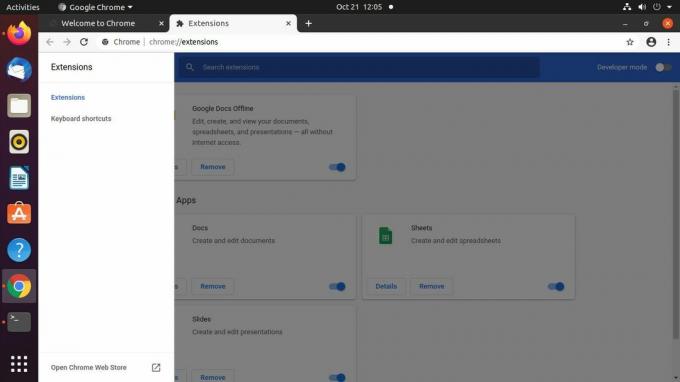
Vybrat tři skládané tečky ikona nabídky v levém horním rohu obrazovky. Navigovat do Více nástrojů > Rozšíření.

-
Na kartě Rozšíření pro Chrome vyberte ikonu tři-skládaný-line ikona nabídky v levém horním rohu obrazovky. Vysune se nové menu. Vybrat Otevřete Internetový obchod Chrome na dně.

-
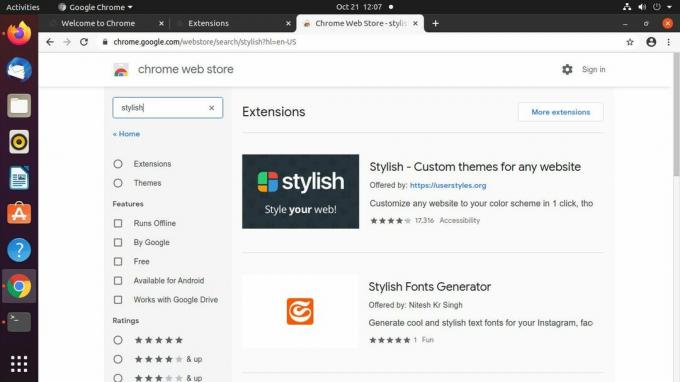
V Internetovém obchodě Chrome vyhledejte pomocí vyhledávání Stylový.

-
Stylový by měl být prvním rozšířením výsledků. Vyberte to.

-
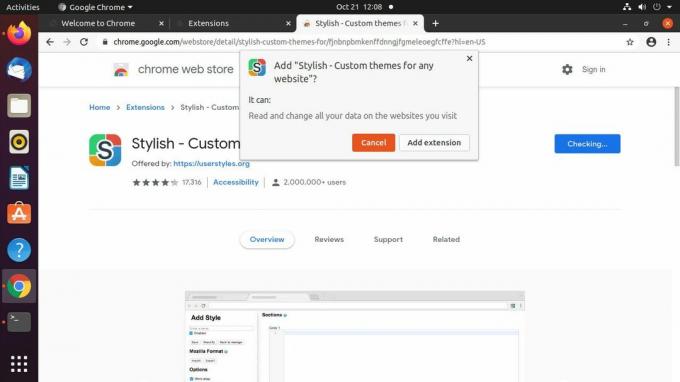
Na stránce Stylish vyberte Přidat do Chromu.

-
Zobrazí se vyskakovací okno s žádostí o potvrzení přidání Stylish. Vybrat Přidat příponu.

-
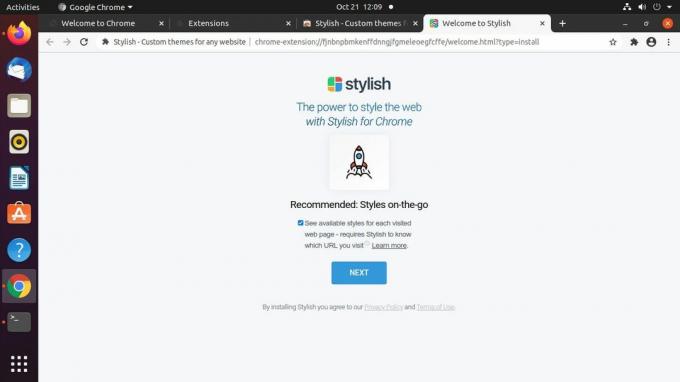
Chrome zobrazuje stránku, která vás informuje, že je nainstalována aplikace Stylish. Odtud můžete přejít na libovolnou stránku nebo zavřít kartu.

-
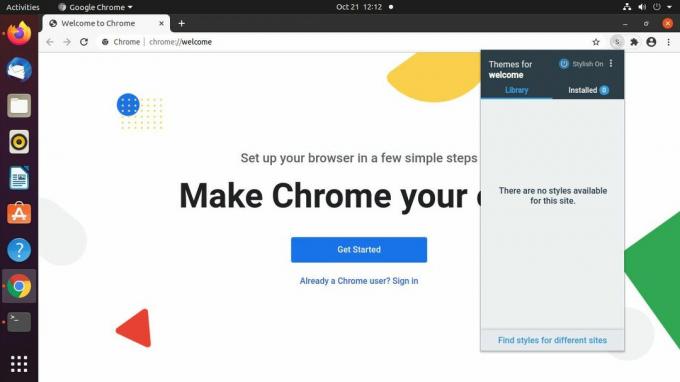
Vybrat kousek skládačky ikona rozšíření v pravém horním rohu okna Chrome. Vybrat Stylový z nabídky.

-
Otevře se nové stylové menu. Vybrat tři skládané tečky ikona nabídky v pravém horním rohu.

-
Z výsledné nabídky vyberte Vytvořit nový styl.

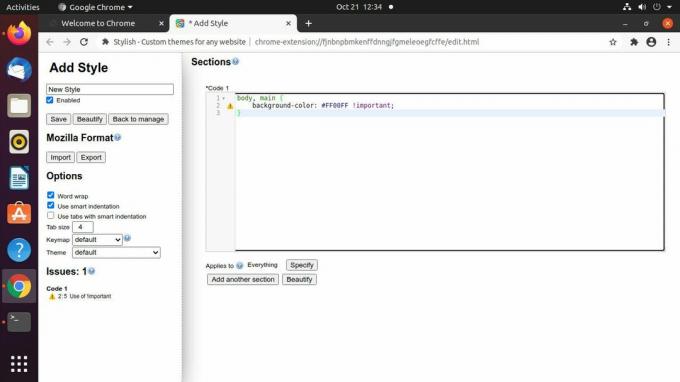
Chrome otevírá novou kartu pro váš styl. K pojmenování použijte pole v levém horním rohu.
-
Vytvořte nové pravidlo pro svůj styl v hlavní části karty pomocí CSS. Určitě použijte !Důležité po každém pravidle zajistíte, aby pravidla přepsala stávající styl webu.
tělo, hlavní {
barva pozadí: # FF00FF! důležité;
} -
Vybrat Uložit vlevo pro uložení nového stylu. Měli byste vidět, že je použit okamžitě.

-
Přejděte na web a otestujte svou novou šablonu stylů. Stylový umožňuje ovládat šablony stylů a selektivně je aplikovat na vámi vybrané stránky. Prozkoumejte ovládací prvky rozšíření a získejte představu o tom, jak můžete doladit přístup k šablonám uživatelských stylů.