Co je třeba vědět
- Preferovaná metoda: Použijte vlastnost CSS3 pro velikost pozadí a nastavit na Pokrýt.
- Alternativní metoda: Použijte vlastnost CSS3 pro velikost pozadí nastaven na 100% a pozice na pozadí nastaven na centrum.
Tento článek vysvětluje dva způsoby, jak roztáhnout obrázek na pozadí tak, aby se vešel na webovou stránku, pomocí CSS3.
Moderní způsob
Obrázky jsou důležitou součástí atraktivních návrhy webových stránek. Přidávají na stránku vizuální zájem a pomáhají vám dosáhnout vzhledu, který hledáte. Při práci s obrázky na pozadí můžete chtít, aby se obrázek roztažil tak, aby se vešel na stránku i přes široká škála zařízení a velikostí obrazovky.
Nejlepší způsob, jak roztáhnout obrázek tak, aby odpovídal pozadí prvku, je použít CSS3 majetek, pro velikost pozadí, a nastavit to na Pokrýt.
div {
background-image: url ('background.jpg');
velikost pozadí: obal;
background-repeat: no-repeat;
}
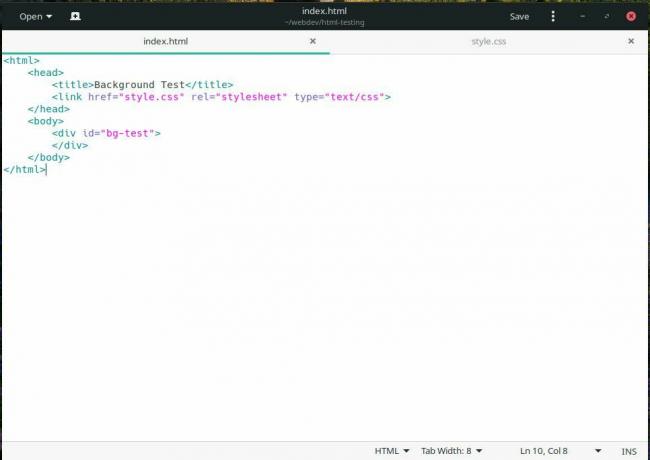
Podívejte se na tento příklad v akci. Tady je HTML na obrázku níže.

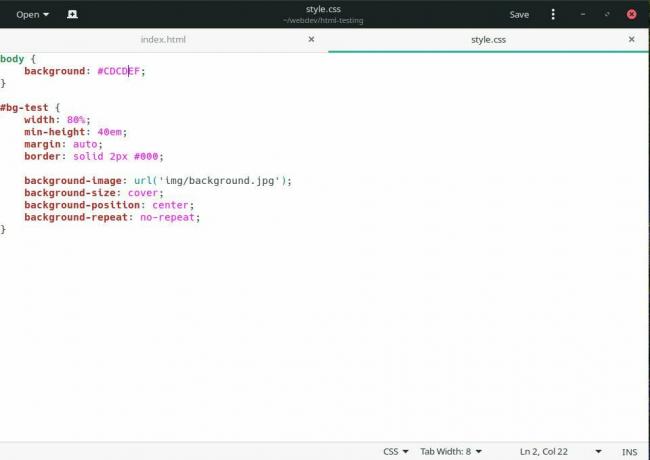
Nyní se podívejte na CSS. Není to moc jiné než výše uvedený kód. Existuje několik doplňků, které to objasňují.

Toto je výsledek na celé obrazovce.

Nastavením velikost pozadí na Pokrýtzaručujete, že prohlížeče automaticky zvětší obrázek na pozadí, jakkoli velký, tak, aby pokryl celou oblast prvku HTML, na který je aplikován. Podívejte se na užší okno.

Podle caniuse.com, tuto metodu podporuje více než 90 procent prohlížečů, což je ve většině situací jasnou volbou. Vytváří problémy s prohlížeči Microsoft, takže může být nutná nouzová situace.
Záložní cesta
Zde je příklad, který používá obrázek na pozadí pro tělo stránky a který nastavuje velikost na 100% takže se vždy natáhne, aby se vešly na obrazovku. Tato metoda není dokonalá a může způsobit nějaký nekrytý prostor, ale pomocí pozice na pozadí byste měli být schopni problém odstranit a stále vyhovět starším prohlížečům.
tělo {
background: url ('bgimage.jpg');
background-repeat: no-repeat;
velikost pozadí: 100%;
pozice na pozadí: střed;
}
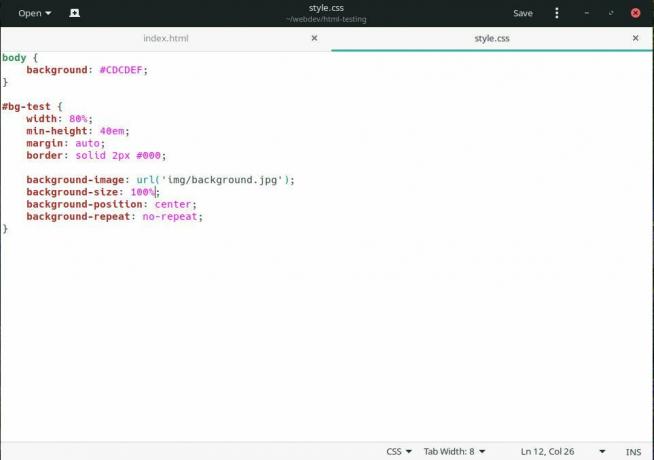
Pomocí příkladu shora s velikost pozadí nastaven na 100% místo toho můžete vidět, že CSS vypadá většinou stejně.

Výsledek v prohlížeči na celou obrazovku nebo v prohlížeči s podobnými rozměry jako obrázek je téměř totožný. S užší obrazovkou se však začnou objevovat nedostatky.

Je zřejmé, že to není ideální, ale bude to fungovat jako záložní řešení.
Podle caniuse.com, tato vlastnost funguje v IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ a ve všech hlavních mobilních prohlížečích. To vám pokryje všechny moderní prohlížeče, které jsou dnes k dispozici, což znamená, že byste tuto vlastnost měli používat bez obav, že na něčí obrazovce nebude fungovat.
Mezi těmito dvěma metodami byste neměli mít potíže s podporou téměř všech prohlížečů. Tak jako velikost pozadí: obal získává mezi prohlížeči ještě větší uznání, dokonce i tato záložní řešení se stanou zbytečnými. Je zřejmé, že CSS3 a citlivější postupy při navrhování se zjednodušily a zefektivnily pomocí obrázků jako adaptivního pozadí v prvcích HTML.