Co je třeba vědět
- V Chrome, Firefoxu nebo Safari: Klikněte pravým tlačítkem na prvek a vyberte Kontrolovat.
- V Internet Exploreru nebo Edge povolte kontroly, klepněte pravým tlačítkem na prvek a vyberte Zkontrolovat prvek.
Tento článek vysvětluje, jak kontrolovat prvky v Chrome, Firefoxu, Safari, Internet Exploreru a Microsoft Edge, včetně toho, jak povolit kontroly v IE a Edge.
Jak kontrolovat webové prvky pomocí vašeho prohlížeče
Webové stránky jsou vytvářeny z řádků kódu, ale výsledkem jsou stránky s obrázky, videi, písmy a dalšími funkcemi. Chcete-li změnit jeden z těchto prvků nebo zjistit, z čeho se skládá, najděte řádek kódu, který jej ovládá. K tomu použijte nástroj pro kontrolu prvků. Nemusíte stahovat inspekční nástroj ani instalovat doplněk pro svůj oblíbený webový prohlížeč. Místo toho klepněte pravým tlačítkem na prvek stránky a vyberte Kontrolovat nebo Zkontrolovat prvek. Způsob přístupu k tomuto nástroji se však liší podle prohlížeče.
Tento článek používá že jo-klikněte odkazovat na akci zařízení myši na počítači se systémem Windows a Windows
Řízení+klikněte akce na počítači Mac.Prohlédněte si prvky v Google Chrome
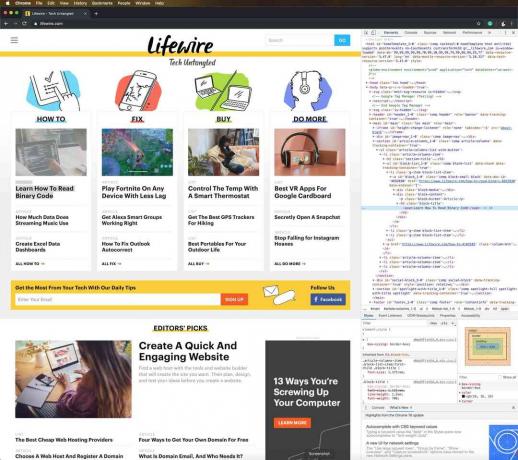
v Google Chrome, existují dva způsoby, jak zkontrolovat webovou stránku pomocí integrovaného prohlížeče Chrome DevTools:
- Klepněte pravým tlačítkem na prvek na stránce nebo v prázdné oblasti a poté vyberte Kontrolovat.
- Přejít na Chrome nabídku, poté vyberte Více nástrojů > Vývojářské nástroje.

Pomocí nástroje Chrome DevTools zkopírujte nebo upravte Hyper Text Markup Language Značky (HTML) a skryjte nebo odstraňujte prvky, dokud se stránka znovu nenačte.
Když se Chrome DevTools otevře po straně stránky, změňte jeho pozici, vysuňte jej ze stránky a vyhledejte soubory stránky, vyberte prvky ze stránky pro bližší pohled, zkopírujte soubory a adresy URL a přizpůsobte nastavení.
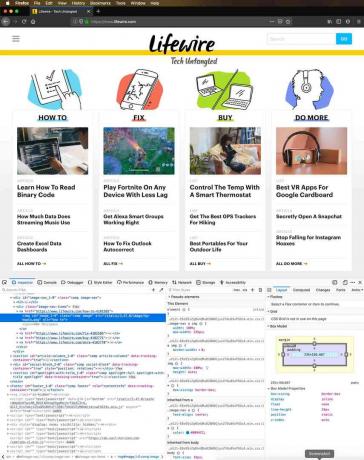
Zkontrolujte prvky v prohlížeči Mozilla Firefox
Mozilla Firefox má dva způsoby, jak otevřít svůj kontrolní nástroj s názvem Inspector:
- Klepněte pravým tlačítkem na prvek na webové stránce a vyberte Zkontrolovat prvek.
- Na liště nabídek Firefoxu vyberte Nástroje > Web Developer > Inspektor.

Když přesunete ukazatel nad prvky ve Firefoxu, Inspector automaticky vyhledá informace o zdrojovém kódu prvku. Když vyberete prvek, okamžité vyhledávání se zastaví a můžete jej prozkoumat z okna Inspektor.
Klepněte pravým tlačítkem na prvek a vyhledejte podporované ovládací prvky. Pomocí ovládacích prvků můžete stránku upravit jako značky HTML, zkopírovat nebo vložit vnitřní nebo vnější značky HTML, zobrazit Vlastnosti dokumentového modelu dokumentu (DOM), pořízení snímku obrazovky nebo odstranění uzlu, použití nových atributů, viz Kaskádové styly (CSS) a další.
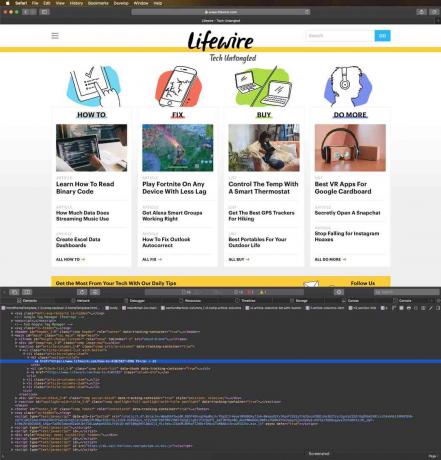
Prohlédněte si prvky v Safari
Existuje několik způsobů, jak prozkoumat webové prvky Safari:
- Klepněte pravým tlačítkem na libovolnou položku nebo prostor na webové stránce a poté vyberte Zkontrolovat prvek.
- Přejít na Rozvíjet nabídku, poté vyberte Zobrazit webového inspektora.

Pokud nevidíte nabídku Vývoj, přejděte na Safari menu a vyberte Předvolby. Na Pokročilý na kartě vyberte Zobrazit nabídku Vývoj na liště nabídek zaškrtávací políčko.
Výběrem jednotlivých prvků na webové stránce zobrazíte označení věnované této sekci.
Zkontrolujte prvky v aplikaci Internet Explorer
Podobný nástroj pro kontrolu prvků, ke kterému lze přistupovat povolením Vývojářských nástrojů, je k dispozici v aplikaci Internet Explorer. Chcete-li povolit Nástroje pro vývojáře, stiskněte F12. Nebo jděte do Nástroje menu a vyberte Vývojářské nástroje.
Chcete-li zobrazit nabídku Nástroje, stiskněte Alt + X.
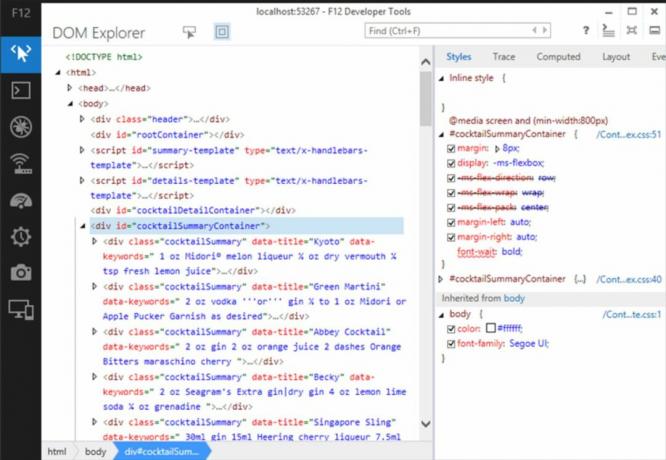
Chcete-li zkontrolovat prvky na webové stránce, klepněte na stránku pravým tlačítkem a vyberte Zkontrolovat prvek. V nástroji Internet Explorer Select element vyberte libovolný prvek stránky, abyste zobrazili značku HTML nebo CSS. Při procházení Průzkumníkem DOM můžete také deaktivovat nebo povolit zvýrazňování prvků.

Stejně jako ostatní nástroje pro inspekci prvků můžete pomocí aplikace Internet Explorer vyjmout, kopírovat a vložit prvky a upravit značku HTML, přidat atributy, kopírovat prvky s připojenými styly a další.
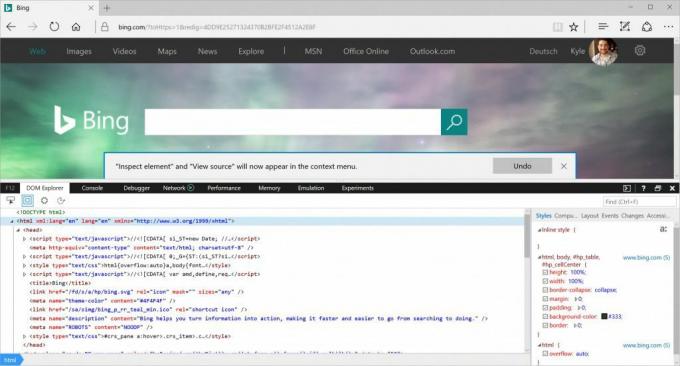
Prohlédněte si prvky v Microsoft Edge
Než budete moci zkontrolovat prvky v Microsoft Edge, musíte povolit kontrolu. Existují dva způsoby, jak povolit kontrolu:
- Přejděte do adresního řádku a zadejte about: flags. V dialogovém okně vyberte ikonu Zobrazit Zobrazit zdroj a Zkontrolovat prvek v místní nabídce zaškrtávací políčko.
- lis F12, poté vyberte Průzkumník DOM.
Chcete-li zkontrolovat prvek, klepněte pravým tlačítkem na prvek na webové stránce a vyberte Zkontrolovat prvek.