Co je třeba vědět
- Vybrat Design > přidat obrázek> vybrat obrázek> Vlastnosti > Mapa > vyberte Hotspot nástroj> nakreslit tvar> Vlastnosti > Odkaz > zadejte URL.
- Hlavní nevýhoda: responzivní webový design vyžaduje škálovatelné obrázky, takže odkazy mohou skončit na špatném místě.
Tento článek vysvětluje, jak vytvořit obrazovou mapu pomocí aplikace Dreamweaver. Pokyny se vztahují na Adobe Dreamweaver verze 20.1.
Co je obrazová mapa Dreamweaveru?
Když vás přidejte značku odkazu k obrázku v Dreamweaveru, celá grafika se stane jednou hypertextový odkaz do jednoho cíle. Na druhou stranu obrazové mapy mohou obsahovat více odkazů namapovaných na konkrétní souřadnice na grafice. Můžete například vytvořit obrázkovou mapu USA, která uživatele přesměruje na oficiální web každého státu, když na něj klikne.
Je také možné vytvářet obrazové mapy pouze pomocí HTML.
Jak vytvořit obrazovou mapu pomocí Dreamweaveru
Vytvoření obrazové mapy pomocí aplikace Dreamweaver:
-
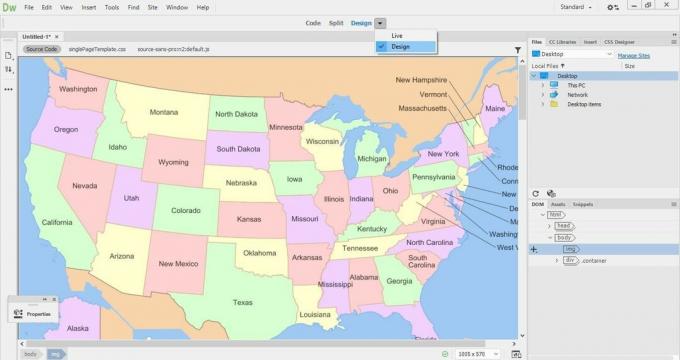
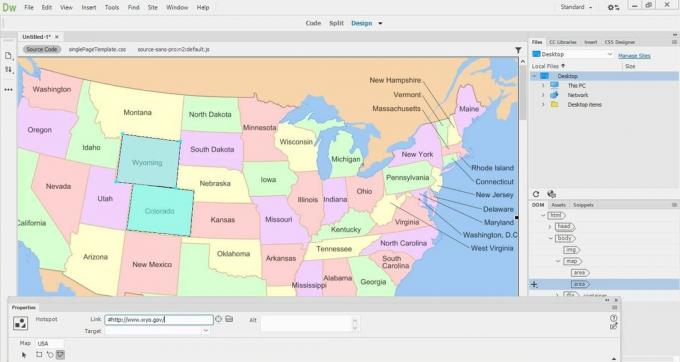
Vybrat Design zobrazení, přidejte obrázek na webovou stránku a poté jej vyberte.

-
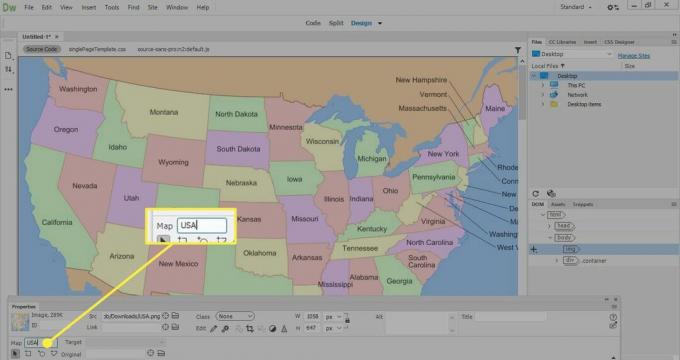
V Vlastnosti panel, přejděte na Mapa pole a zadejte název obrazové mapy.
Pokud Vlastnosti panel není viditelný, přejděte na Okno > Vlastnosti.

-
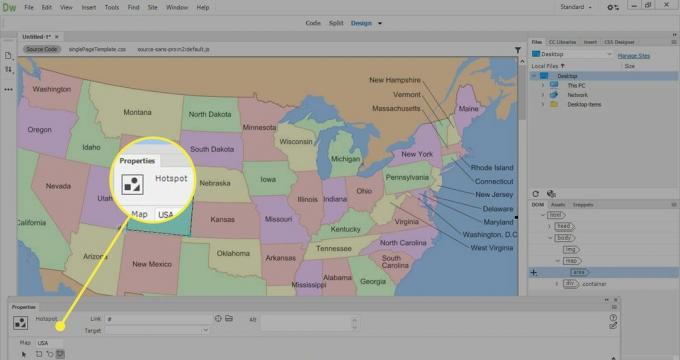
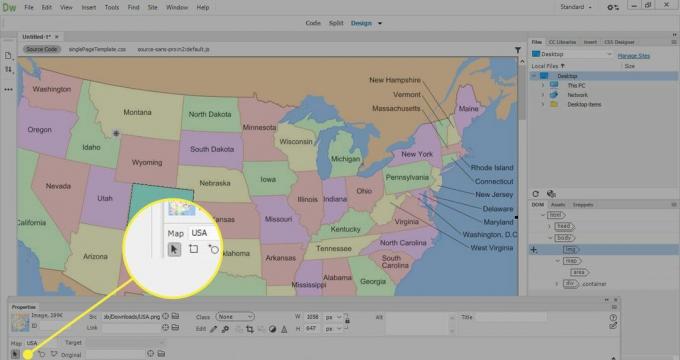
Vyberte jeden ze tří nástrojů pro kreslení hotspotů (obdélník, kruh nebo mnohoúhelník), potom nakreslete tvar a definujte oblast odkazu.
Nástroje pro kreslení hotspotů se nezobrazí v živém zobrazení. Chcete-li vytvářet obrazové mapy, je třeba vybrat režim návrhu.

-
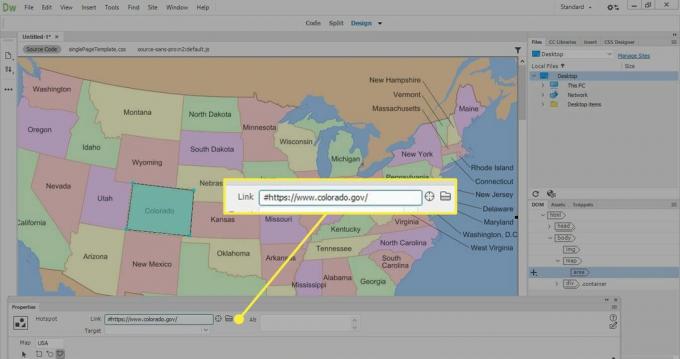
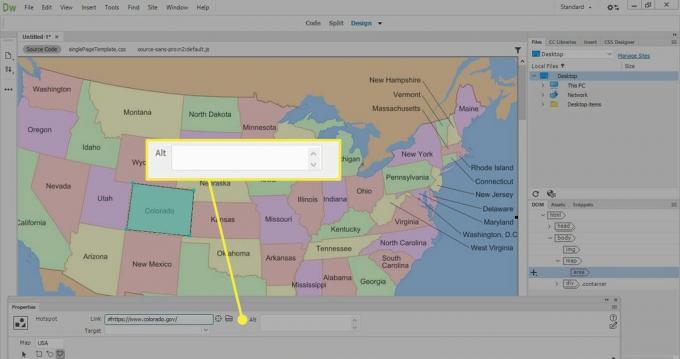
V Vlastnosti okno, přejděte na Odkaz pole a zadejte URL na které chcete odkazovat.
Případně vyberte složku vedle Odkaz poté vyberte soubor (například obrázek nebo webovou stránku), který chcete propojit.

-
V Alt do pole zadejte alternativní text odkazu.
V cílová z rozevíracího seznamu vyberte, ve kterém okně nebo záložce se odkaz otevře.

-
Chcete-li vytvořit další hotspot, vyberte nástroj ukazatele a poté vyberte jeden z nástrojů hotspotu.

-
Vytvořte tolik hotspotů, kolik chcete, a poté zkontrolujte obrázkovou mapu v prohlížeči a ujistěte se, že funguje správně. Vyberte každý odkaz a ujistěte se, že jde na správný zdroj nebo webovou stránku.

Výhody a nevýhody obrazových map
Existují výhody a nevýhody používání obrazových map v moderním webdesignu. I když to může udělat webovou stránku interaktivnější, hlavní nevýhodou je, že obrazové mapy se při práci spoléhají na konkrétní souřadnice. Reagovat na web vyžaduje obrázky, které se mění podle velikosti obrazovky nebo zařízení, takže odkazy mohou při změně velikosti obrázku skončit na špatném místě. Proto se dnes na webových stránkách zřídka používají obrazové mapy.
Načítání obrazových map může trvat dlouho. Příliš mnoho obrazových map na jedné stránce může vytvořit úzké místo, které ovlivní výkon webu. Malé detaily mohou být na obrazové mapě zakryty, což omezuje jejich užitečnost, zejména pro uživatelé se zrakovým postižením.
Obrázkové mapy mohou být užitečné, pokud chcete sestavit rychlou ukázku. Například pokud navrhnete design aplikace, použijte obrazové mapy k vytvoření hotspotů k simulaci interaktivity s aplikací. Je to jednodušší, než by bylo kódovat aplikaci nebo vytvořit fiktivní webovou stránku HTML a CSS.