Co je třeba vědět
- Přidejte do značky atribut Style: style = "color: #FFFFFF"
- Přidejte do HTML sekci stylu.
- Vytvořte samostatnou šablonu stylů CSS: barva: #FFFFFF;
Tento článek vysvětluje, jak určit barvy textu v HTML pomocí tří různých metod. Vysvětluje také způsoby, jak můžete určit barvy, které chcete pro svůj text použít.
3 způsoby, jak určit barvy
V HTML lze barvy určit několika způsoby:
- Nejjednodušší je použití Anglický název barvy jako zelená nebo tyrkysová. Pokud je váš úkol přímočarý, může to stačit, ale mějte na paměti, že slovní zásoba HTML je v tomto ohledu omezená.
- Dalším přístupem je stanovení Hodnota barvy RGB, kde jsou uvedeny tři velikosti, každá pro intenzitu složené barvy červené, zelené a modré. Pomocí barevných hodnot RGB můžete upravit stínování na standardní barvu nebo použít přesnou hodnotu požadovaného odstínu.
- Můžete dodat a hodnota hexadecimální barvy, což je znak libry následovaný šestimístným číslem šestnáctkové číslo. Chcete-li získat přesné barvy, jděte touto cestou.
Programy, které potřebujete pro změnu barev HTML
Základní sada nástrojů pro vyladění barvy textu v HTML je a program pro editaci HTML a prohlížeč pro jeho testování. HTML můžete upravovat v textovém editoru, jednoduchém programu, jako je poznámkový blok který píše čistý text nebo v editoru kódu optimalizovaném pro zpracování syntaxe programování. Nelze použít textový procesor jako Microsoft Word, LibreOffice nebo Google Docs, protože tyto programy vkládají neviditelné formátování zvané kontrolní znaky které nejsou kompatibilní s HTML.
Jakýkoli webový prohlížeč může zobrazit soubor HTML, který chcete zkontrolovat. Přejděte do složky obsahující soubor HTML a klikněte na ni. Váš prohlížeč by ji měl vykreslit. Pokud ne, klikněte pravým tlačítkem na soubor a otevřete jej v prohlížeči.
Metoda 1: Zabalte text do značek barevným stylem
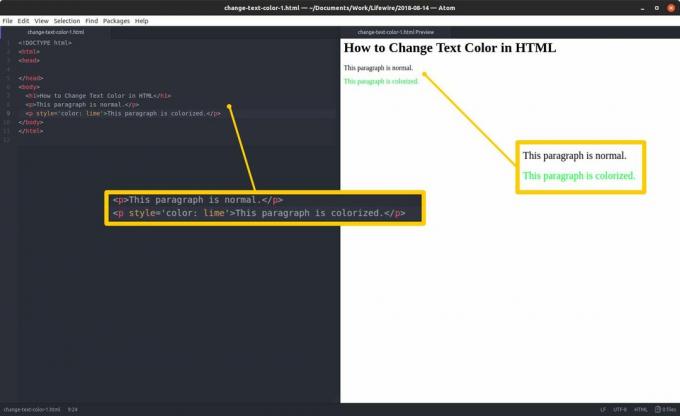
Nejpřímější technikou barvení textu je přidání styl atribut a požadovaná hodnota, složená společně z barva specifikace klíčového slova a barvy (hexadecimální kód, kód RGB nebo název), aby značka HTML obalila cílový text.
Chcete-li upravit text, který je již zabalen do tagu, například tagu odstavce, přejděte na úvodní tag a vložte před uzavírací úhlovou závorku následující: a prostor, slovo styl, an znaménko rovná se a poté vše uvnitř jedné sady uvozovek barva klíčové slovo, dvojtečka, prostor a požadovanou barevnou specifikaci.

Pokud text, který měníte, není vklíněn mezi značky - možná budete chtít upravit pouze část textu obývajícího element - zabalte jej do značek span a přidejte atribut style s klíčovým slovem color value a specifikací, jak je uvedeno výše.

Metoda 2: Přidejte sekci stylu do záhlaví dokumentu HTML
V.
Názvy značek HTML zde jsou stejné jako názvy uvedené v rámci
sekce, ale bez úhelníků. Například.uvedeno pod.

Můžete však také stylovat HTML podle třídy, což je jako štítek, který se použije k výběru instancí značky v rámci
sekce. Například pokud chcete jen jeden konkrétní.Chcete-li být barevní, vytvořte třídu s vlastním předponou v názvu.

Metoda 3: Vytvoření a propojení samostatného dokumentu CSS
Nejorganizovanějším způsobem, jak nastavit barvu textu a nekonečnou škálu dalších stylů, je vytvořit samostatný Šablona stylů CSS a propojit jej v dokumentu HTML.
Umístěte své styly naformátované stejně jako v a.
