Co je třeba vědět
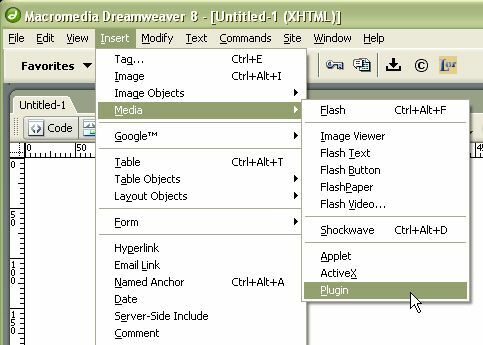
- Přidání mediálního pluginu do Dreamweaveru: Vyberte Vložit > Zapojit.
- Vyberte zvukový soubor a vyberte OK. Vložený zvukový soubor se v návrhovém zobrazení zobrazí jako ikona pluginu.
- Klikněte na ikonu a podle potřeby nastavte atributy a parametry.
Přidání zvuku na webové stránky je poněkud matoucí. Většina webových editorů nemá jednoduché tlačítko pro přidání zvuku, ale je možné přidat hudbu na pozadí na vaši webovou stránku Dreamweaver bez větších potíží - a bez HTML kód se učit.
Tento výukový program vysvětluje, jak přidat zvuk pomocí ovladače, a vy se můžete rozhodnout, zda chcete, aby se přehrával automaticky nebo ne.
Vložte doplněk médií

Dreamweaver nemá konkrétní možnost vložení zvukového souboru, takže k vložení jednoho v návrhovém zobrazení je třeba vložit obecný plugin a poté Dreamweaveru říct, že jde o zvukový soubor. V Vložit v nabídce přejděte do složky médií a vyberteZapojit.
Vyhledejte zvukový soubor

Dreamweaver otevře dialogové okno „Vybrat soubor“. Procházejte souborem, který chcete vložit na svou stránku. Raději máme
URL vzhledem k aktuálnímu dokumentu, ale můžete je také napsat relativně ke kořenu webu (počínaje počátečním lomítkem).Uložte dokument

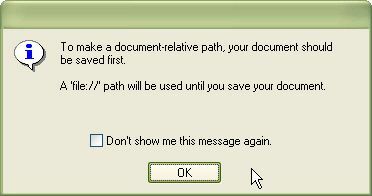
Pokud je webová stránka nová a nebyla uložena, Dreamweaver vás vyzve k jejímu uložení, aby bylo možné vypočítat relativní cestu. Dokud nebude soubor uložen, ponechá Dreamweaver zvukový soubor s cestou URL souboru: //.
Pokud zvukový soubor není ve stejném adresáři jako váš web Dreamweaveru, Dreamweaver vás vyzve, abyste jej tam zkopírovali. To je dobrý nápad, aby soubory webových stránek nebyly rozptýleny po celém vašem pevném disku.
Na stránce se zobrazuje ikona pluginu

Dreamweaver zobrazuje vložený zvukový soubor jako ikonu pluginu v návrhovém zobrazení.
To uvidí zákazníci, kteří nemají příslušný plugin.
Vyberte ikonu a upravte atributy

Když vyberete ikonu pluginu, okno Vlastnosti se změní na vlastnosti pluginu. Můžete upravit velikost (šířku a výšku), která se zobrazí na stránce, zarovnání, CSS třída, svislý a vodorovný prostor kolem objektu (prostor v a prostor h) a hranice. Stejně jako URL pluginu. Obecně necháváme všechny tyto možnosti prázdné nebo výchozí, protože většinu z nich lze definovat pomocí CSS.
Přidejte dva parametry

Do tagu pro vložení můžete přidat mnoho parametrů (různé atributy), ale do zvukových souborů byste měli vždy přidat dva:
- automatické přehrávání: To říká webový prohlížeč pokud by se zvuk měl spustit okamžitě po načtení (obvykle hned po načtení stránky), nebo počkat, až bude požádán o přehrání. Většinu lidí otravují weby, které mají zvuk nastavený na autoplay = true.
- ovladač: To poskytuje vašemu zákazníkovi způsob, jak ovládat zvukový soubor - vypnout jej nebo přehrát od začátku atd. Pokud máte automatické přehrávání nastaveno na hodnotu false, potřebujete ovladač, aby se zvuk mohl spustit (nebo funkci JavaScriptu pro jeho zapnutí).
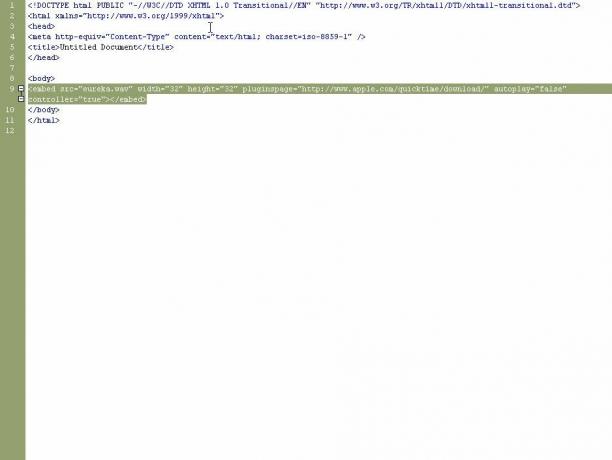
Zobrazit zdroj

Pokud vás zajímá, jak aplikace Dreamweaver nainstaluje váš zvukový soubor, podívejte se na zdroj v zobrazení kódu. Tam uvidíte značku pro vložení s vašimi parametry nastavenými jako atributy. Pamatujte, že značka pro vložení není platná Značka HTML nebo XHTML, takže vaše stránka nebude ověřena, pokud ji použijete. Ale protože většina prohlížečů nepodporuje značku objektu, je to lepší než nic.
Pamatujte, že hudba na pozadí, která se automaticky přehrává bez jakéhokoli způsobu vypnutí, je pro mnoho lidí nepříjemná, proto tuto funkci používejte opatrně.